Search the Community
Showing results for tags 'capital sharp s'.
-
-

Capital Sharp S designs. The good, the bad and the ugly.
Ralf Herrmann posted a journal article in Journal
Two years ago I wrote an article with suggestions on how to design a Capital Sharp S (ẞ). Now that over 600 new type families with support for this new character have been released, I thought it would be a good time to review, how the type designers have drawn their Capital Sharp S. At first, I present the designs I consider most successful, grouped by their design principle. There is a convention in German of naming different designs of the uppercase and lowercase Sharp S by certain cities and I am following this convention. Design “Dresden” with a an arc at the top left This is the design most typefaces use. It works like a capitalized form of the lowercase character (ß). But in contrast to the lowercase design it has a diagonal stroke at the top right in order to differentiate it from the letter B. Note how wide the character is in those examples. Designs that start from the lowercase ß can easily be too narrow, which might not be ideal among the other uppercase characters. Typeface shown above: Espinoza Nova, Henriette, Ernestine, Scotch Modern, Andron, Museo Slab Design “Dresden” with a corner at the top left In the sample shown above, the arc on the top left is derived from the lowercase letter ß. Some designers think, that such an arc doesn’t work well within the Latin uppercase letters. So, to avoid this “lowercase look”, one could draw the top left of the Capital Sharp S as a corner. This works especially well with more geometric typefaces. Typefaces shown above: Iwan Reschniev, Backstein, Hypatia Sans, LiebeRuth, Rooney Design “Leipzig” This design uses a clearly visible S as the right part of the Capital Sharp S. It works especially well with typefaces with a more calligraphic look. Very few typefaces use it, even though it is an interesting design that doesn’t cause any ambiguity problems. Typefaces shown here: FF Oneleigh, Numina, FF Fontesque Design “Zehlendorf” This is a new approach that was introduced by Martin Wenzel and Jürgen Huber within their design for the corporate typeface of the German government. They named it “Zehlendorfer Form” after the district in Berlin where their office is located. Its design falls right between “Dresdner Form” and “Leipziger Form”. It doesn’t use a diagonal stroke in the top right part, but a narrow S-like arc. The white-space and width of the character makes it very distinct. Its very legible and cannot be mistaken for a B. Conclusion Up to this point in time, the design model “Dresden” is clearly the most popular one for designing the Capital Sharp S. But I would be happy to see more of the design model “Leipzig” (third letter) and “Zehlendorf” (fourth letter) in the future. What not to do: A rounded top right segment Not all Capital Sharp S designs are convincing yet. The problem I have seen most is to stick too close to the lowercase design of ß and give the Capital Sharp S a rounded top right part. This results in something like an “ugly B”, but cannot be read easily as sharp S (ẞ). I suggest this simple test: First, cover the left side of the letter. Now check: can the remaining right side be read as a B? Then the design should be improved. What not to do: Using a double S design I have seen several typefaces which just put SS in the slot for Capital Sharp S. This is like putting two independent V in the slot for W. Yes, there might be a historic, typographic or orthographic connection, but it’s still wrong. The Unicode slot U+1E9E was created for the character Capital Sharp S. A W is not the same as VV and ẞ is not the same as SS. If you don’t like the idea of a Capital Sharp S, you better not use U+1E9E at all. But don’t put a double S in it. In the same vein, don’t try to create an uppercase SS ligature as Capital Sharp S. The whole point of the Capital sharp S is, that ß and ss represent a different pronunciation nowadays and without ẞ this difference cannot be maintained in uppercase-only typesetting. So an SS ligature doesn’t solve anything. It is just read as SS and not as a representation of the sharp S character.- 4 comments
-
- 1
-

-
- type design
- capital sharp s
-
(and 3 more)
Tagged with:
-
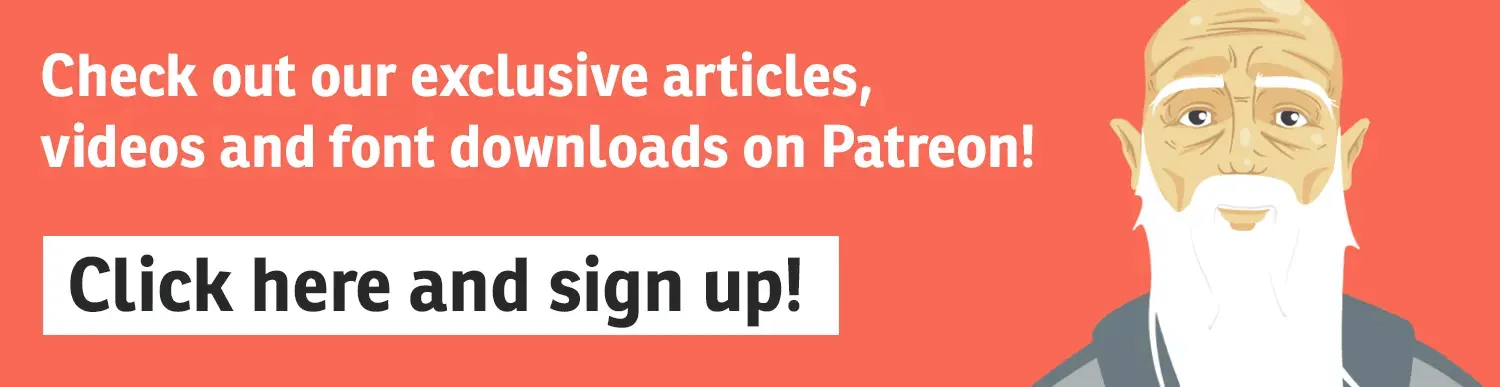
The letter ß came into existence in German blackletter writing, where it didn’t require an uppercase counterpart, because it stood never at the beginning of words and blackletter was never set in uppercase only. But since German is set in Roman script, there is an obvious gap in the German alphabet. Proposals to fill this gap were made since the 19th century. Here are designs that were discussed at the beginning of the 20th century: A commission of German publishers, printers and type foundries introduced the lowercase ß when German was set in Roman script, but the introduction of a capital ß was postponed because the commission could not agree on a design at this point. This comes as no surprise, because it had to be created from scratch and there was nothing to base the design on and the German readers where not used to see such a new character in their alphabet. New proposals appeared in the 1950s in the German magazine Papier und Druck: Even though the capital ß never became an official part of the German orthography during the 20th century some type foundries included it in their alphabets and it appeared occasionally in print. The Capital Sharp S today Since 2008 the capital ß is an official part of Unicode and it is now included in more and more typefaces. But type designers are unsure about how to draw this character. Here are some thoughts from a German type designer and reader on the different approaches … The Ligature Approach Not true! In German blackletter writing ß was understood as combination of long s (ſ) and z. We still call this character “Eszett” in German which just means “SZ”. So that’s the reason why many of the proposal shown above are drawn as an uppercase SZ ligature. And SZ was also the recommended replacement for ß in uppercase writing in the beginning of the 20th century. The dictionaries called this an interims solution to be used until a proper capital sharp S has been introduced. Over time, SS also became another replacement for ß in uppercase and by the end of the 20th century the original replacement with SZ was dropped and SS remained the only official writing according to the German orthography. Type designers are drawn to this ligature approach for the design of the uppercase ß, because it sounds like the most logical thing to do in terms of the history of the lowercase character. But I don’t think so. First of all: the history of the letter ß has yet to be fully explained. At this point we cannot be sure that it has definitely derived from a ſs or ſz ligature. And creating a new character based on assumptions alone, would not be a good idea. Secondly, the knowledge that ß has probably derived from a ligature is purely limited to typographers and graphic designers. Young German readers today don’t know a long s anymore and they don’t see the character ß as a ligature either. To them, it’s just a letter of the alphabet, just like any other letter. So they don’t expect an uppercase ß to look like a ligature. Letters are just conventions among the people who use them. They are “correct” when they are accepted by the users of this language—not because they are correct in a certain historical sense. And this is true for all Latin letters. We don’t draw an A so it looks like a Mediterranean ox head—we draw it the way, people are used to. In the same way, a capital ß should be designed according to the user’s expectations and not according to a possible, but still unclear history of the letter ß. It needs to work as a tool of communication and that is all that matters. A ligature approach using S and Z would certainly be possible, just like Æ and Œ are part of the Latin script. But I don’t think it would be desirable. It’s a forced design that doesn’t develop naturally. Even though some of the SZ ligature designs presented above look pretty nice, they feel more like stylistic ligatures for display use and I don’t see them as something Germans would want to use on a regular basis or for example in fine print or handwriting. Another popular idea among type designers is a design based on two S (see image above). But this is not an option at all! The whole point of having ß in the German alphabet today, is that it represents a different pronunciation than ss. An uppercase SS ligature will be understood as a stylistic ligature as you can see in this example: It represents “Professor” with a short vowel in front of the SS. So we can’t use a SS ligature as an uppercase representation of ß. The diacritical mark approach Diacritical marks are used frequently in languages which are written in the Latin script and in the old proposals for the capital ß several solutions are presented that use an S as the base glyph and added diacritical marks above, below or inside the letter. But a diacritical mark that is just used in the uppercase version and has a totally different counterpart in lowercase writing would be a very strange thing. German readers would only see it as a strange S, not as a capital ß and such a solution has little chance of getting accepted. The arbitrary shape approach Instead of using ligatures or diacritical marks the uppercase ß could also be based on arbitrary shapes. We could create a totally new character that would be in harmony with the design principles of the Latin script or we could borrow a design from a different language that isn’t used in German. But again: such solutions have little chance of getting accepted. The uppercase ß will hopefully be used more and more over the next couple of years and maybe even become an official norm. But if someone just uses an arbitrary shape today, it is very unlikely that Germans would agree to this design. The capitalized Eszett If you look at the capital sharp S designs that were introduced in the last couple of years, it is pretty obvious which approach is the most promising one. It is to start from the shape of the lowercase ß and turn it into a design that fits the uppercase letter. And that’s not a surprise: people in Germany and Austria often deal with the gap in their alphabet by simply using the lowercase ß inside uppercase writing. You can see that in Germany every day—from handwritten notes to TV ads. But the lowercase ß doesn’t belong into uppercase writing and the simple and obvious solution is to equip the German users with an uppercase Eszett that can easily be used and read, but looks also typographically correct in uppercase writing. And this is the solution I am also suggesting. The German readers don’t need to learn something new. They understand this letter instantly and the use of it solves all the common problems that result from the gap in the German alphabet. So how should this capitalized ß look like? There are now over a 100 designs done in this fashion and some work better than others. Here are a the two basic principles to design a capitalized ß: The left one is the most common design. The defining characteristics are the aperture on the bottom and the diagonal stroke on the top right side. The top left is usually done as a curve, but there are also designs where this part has been drawn as a corner or even with a serif. It also doesn’t hurt to make the capital ß wider than letters like B, but that is not a real requirement. The version on the right might fit in better with more calligraphic typefaces. The stem can even get a descender in italic version. Here are some examples of this approach which I consider successful: Note: The top right part is what makes this character unique! So make sure, you design this part in a unique way. The following example does not work for me … I just read it as a B, even though it has an aperture at the bottom. The top right part is what matters and it should never be rounded like a B. Make sure this curve is clearly broken by a diagonal stroke or even an inward S-like shape. So draw it either like this … or like this …
- 1 comment
-
- 1
-

-
- type design
- capital sharp s
-
(and 3 more)
Tagged with:
-
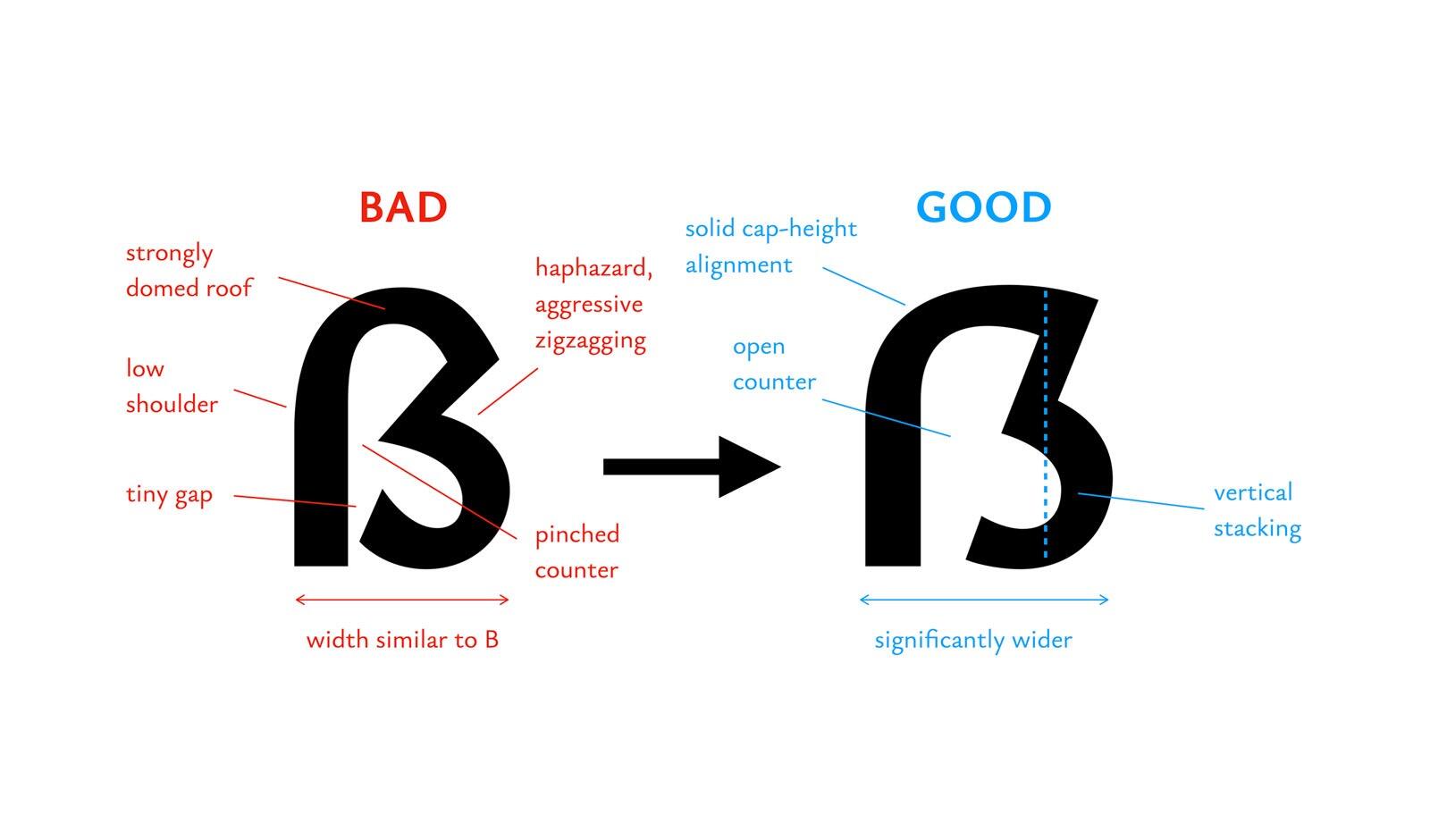
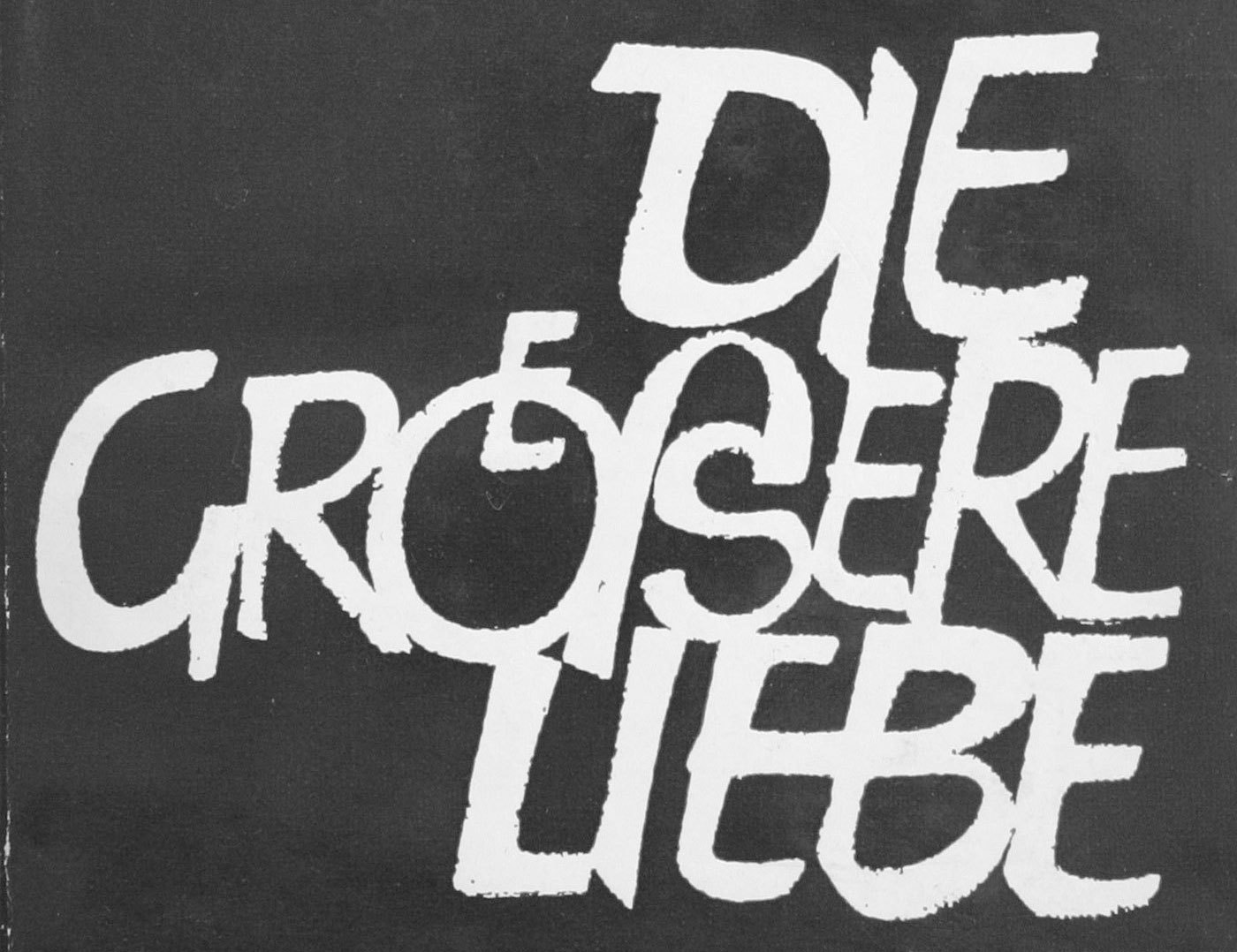
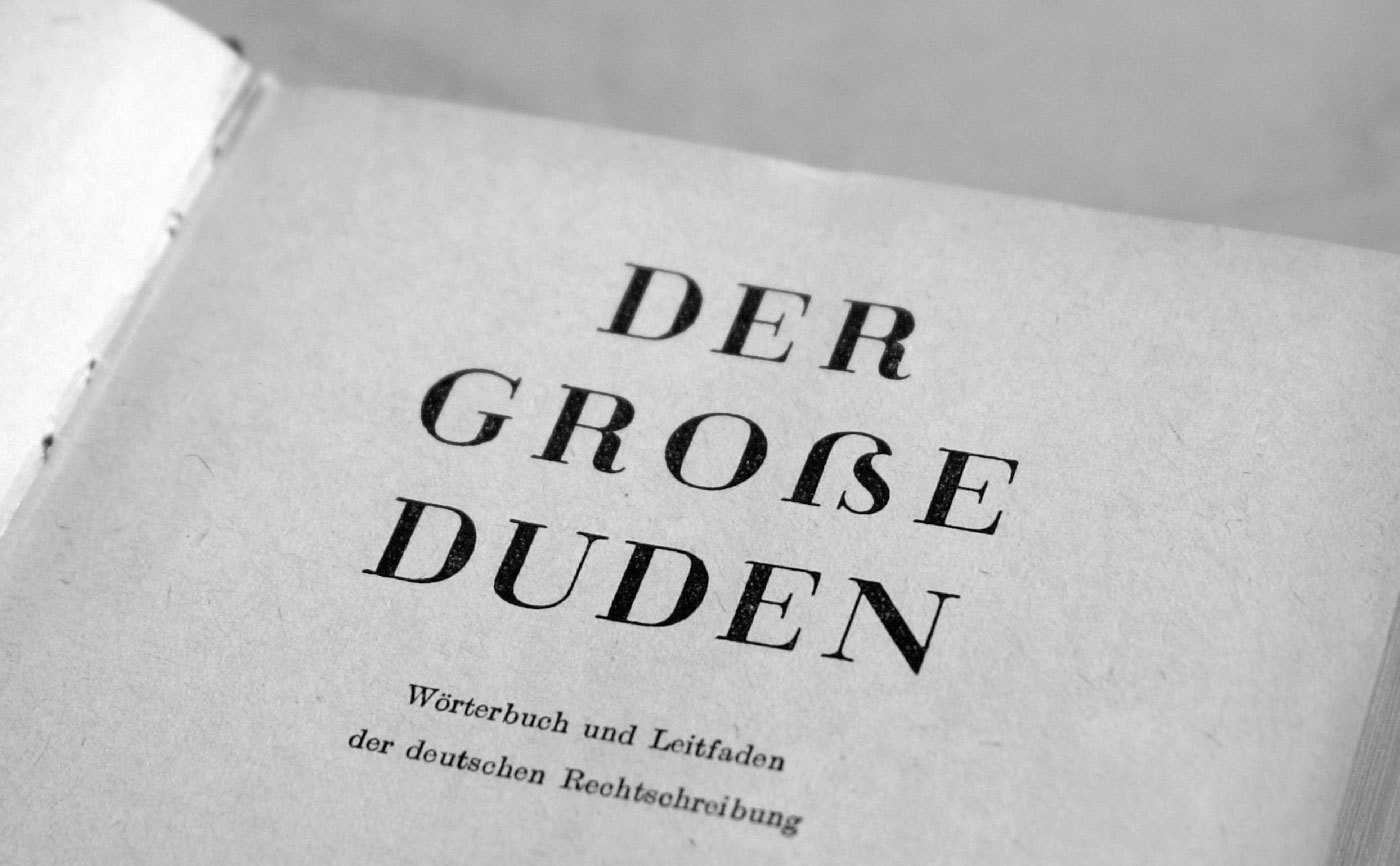
Languages which use letters based on the latin alphabet are set in two separate alphabets: uppercase and lowercase. We set text usually either in mixed-case or in uppercase/small cap letters. At any time we can switch between the two without touching the content of the text. This however, is not possible in Germany and Austria where the lowercase alphabet consists of 30 letters (Basic latin + ä, ö, ü, ß), but the uppercase alphabet has just 29 letters (Basic latin + Ä, Ö, Ü). How did this happen? Well, Until the 1940s German was usually set in blackletter and such texts were never set in uppercase, because of the wide and decorated design of these uppercase letters. And since there is also not a single word that starts with an ß (Eszett), there was simply no need to have an uppercase version. But this has turned around. Today, we hardly set German text or names in blackletter and the use of uppercase/small caps is still popular for various reasons. So there is an obvious gap in the German alphabet. A design for a capital Eszett by the font foundry “Schelter & Giesecke” (Hauptprobe 1912) The existence of this gap was acknowledged a long time ago. In 1903 a commission of German, Austrian and Swiss printers and font foundries announced that the letter ß should also be included in any non-blackletter typefaces. A capital version was also discussed but the commission could not agree on one design at this time. So it became common practice to replace the letter ß with SS or SZ in uppercase text. This however was never meant as a real solution to this problem. In 1919 the Duden (a German orthography book) explained: “The use of two letters for one phoneme is just an interims solution, that must be stopped, once a proper letter for the capital ß has been designed.” (Original quote: „Die Verwendung zweier Buchstaben für einen Laut ist nur ein Notbehelf, der aufhören muß, sobald ein geeigneter Druckbuchstabe für das große ß geschaffen ist.“) During the 20. century a capital Eszett appeared occasionally as you can see in these examples here, but the topic couldn’t reach a broader audience. Capital Eszett on a German orthography book from 1965 A novel using a Capital Eszett, printed in 1971 So the interim solution of replacing ß with SS is still in use today. Germans are used to this practise but it constantly causes trouble. Here are the two main problems: Proper names Depending on where you live in Germany or Austria the letter ß is quite frequent in the names of cities or families (see illustration). In Germany there are 444 cities that use an Eszett. According to a rough estimation around 2 million people have to use an Eszett when they should write down their address. But how do you do that, when the form of the postal service asks you to write in uppercase only? Sure, one can replace the Eszett with SS, but unfortunately this is a one-way street. Once the name has been converted to uppercase it cannot be converted back to mixed-case letters, because it is then unknown if the name WEISS actually stands for Weiß or Weiss. Both names exist and this is true for almost all names with an Eszett. This is a real problem in today’s electronic data processing. When people enter their address in web forms they might do it in mixed-case, uppercase and lowercase letters. This can be fixed with methods of case folding, but when SS is used as a replacement for an Eszett this will not work properly. And beside these technical problems, the spelling of proper names is something that you shouln’t toy with. My first name for example, exists as Ralf and Ralph in German. Of course, I accept only one spelling. Imagine, my name would be Ralf Herrmann in mixed-case texts and RALPH HERRMANN in uppercase! Sounds absurd? Well, this is exactly what we do to people who have an Eszett in their name. Both Mr. Meißner and Mr. Meissner will be set as MEISSNER in uppercase. And so far, almost everyone I have talked to, who has an Eszett in the family name, hates such a replacement. Lowercase ß in uppercase text The same is true for city names. I come from a small town called Pößneck. The Eszett is part of the identity of the inhabitants and the spelling PÖSSNECK always causes heated debates. They rather use the lowercase letter between the uppercase letters: PÖßNECK. But this is of course a typographic nightmare. Pronunciation In 1996 the German orthography was changed and this also affected the use of the Eszett. Now the use of Eszett vs. double-s clearly points out if the vowel in front of the s-like sound should be spoken short or long. The ß in Fuß (foot) means long vowel – The ss in Kuss (kiss) means short vowel. As nice and simple as this rules is, it will certainly cause problems when uppercase text is used and the Eszett will be replaced with SS. Now Fuß becomes FUSS and this would require a different pronunciation, just because it is set in uppercase text! And it gets worse: there are common words like Masse (weight) and Maße (measures) which both become MASSE in uppercase texts. Conclusion As one can clearly see: replacing one character with two other characters just because the case of the text changes, doesn’t make much sense and causes serious problems. The simple and logical solution is to complete the alphabet, so there is a counterpart for every letter in uppercase and lowercase text. Anyone who cares about type and language should agree to this simple solution. And yet, there are some typical counter-arguments I always hear, when I talk to professional designers or typographers. Which is rather suprising! Those people, above all, should understand how the two alphabets in Western languages should work properly together. But anyway, here are the counter-arguments: There can’t be an uppercase form of the Eszett because it is actually a ligature! A really pointless argument. The term ligature just means that there is something connected in this letter. It doesn’t say anything about the purpose of the letter. Sure, we don’t need an uppercase fi-ligature, because the connection of “f” and “i” only serves a purpose in lowercase text, but as I have shown above, the Eszett is distinct letter of the alphabet in German and Austria with a specific function concerning the pronunciation of words. Just like the ligature W—which was formed from two V—has a distinct phonetic function. There can’t be an uppercase Eszett because the Eszett contains a long-s, which doesn’t exist as uppercase letter! Again, pointless! Letters are abstract symbols for anything we assign to it. This in everything that matters and we cannot divide letters into “right” or “wrong”, because of their history or the origin of certain letter parts. Or is the letter S wrong because it doesn’t look like a Phoenician tooth anymore? Letters, just like words, are tools of communication. They can change their structure and meaning and they can be invented whenever there is need for new tool at a certain time. Concerning the uppercase Eszett, this need was created when Germans stopped using blackletter and it is about time to fulfill this need. In a globalized society, the letter Eszett only causes trouble. We should stop using it. Before the uppercase Eszett became part of Unicode (where it is called Capital Sharp S), I was also sceptical about its use. Putting an non-standard character in digital documents will certainly cause problems. But since 2008 it is part of Unicode and this is the Lingua Franca of the modern world. It can be used on any device anywhere on the planet. There is now no need to omit any character of any language anymore. It also doesn’t prove anything that Switzerland is doing fine without an Eszett in their Alphabet. This character has a distinct function that millions have learned and it is written in millions of books. And while this is the case, there is no real point to remove it from the alphabet. A capital Eszett for the Bauhaus University Weimar The capital Eszett today While all attempts to introduce an uppercase Eszett during the 20. century failed, now all signals are go for it. The topic appeared in 2003 on my typographic website Typografie.info and quickly spread all over the German-speaking internet. And it hasn’t stopped since. The introduction of the uppercase Eszett in the Unicode specification allowed the instant use of this character. This is something that could hardly be done in the time of metal type. Nicely integrated into the Corporate Design The capital Eszett is now used more every day. It is included in several Windows 7 fonts and more and more type designers are designing a capital Eszett for newly released typefaces. I would like to finish with a quote about the capital Eszett from 1879, which I consider as true today as it was then: “Indeed—it is a new character; but maybe this newness is the only thing you can hold against it.” (Original quote: „Allerdings – es ist ein neues Zeichen; vielleicht ist aber die Neuheit das Einzige, was sich dagegen vorbringen lässt.“)
-
- capital sharp s
- eszett
-
(and 2 more)
Tagged with: