Search the Community
Showing results for tags 'display'.
-
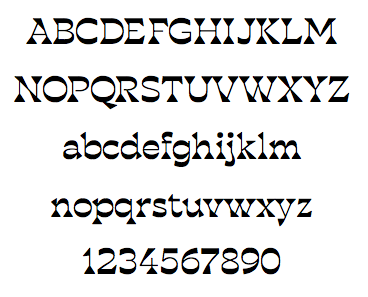
Hi! I've recently noticed a trend in typography that has distinctively playful shapes and thick/thin contrast (see attached image for example, this is 'Blackest' by Zetafonts). I was wondering if you know of any similar typefaces. This style is super appealing to me and always catches my attention. Also wondering if this type of font design or its characteristics have any particular name, other than 'display'. Thanks for your time and have a fun day! -Ella 🙂
-
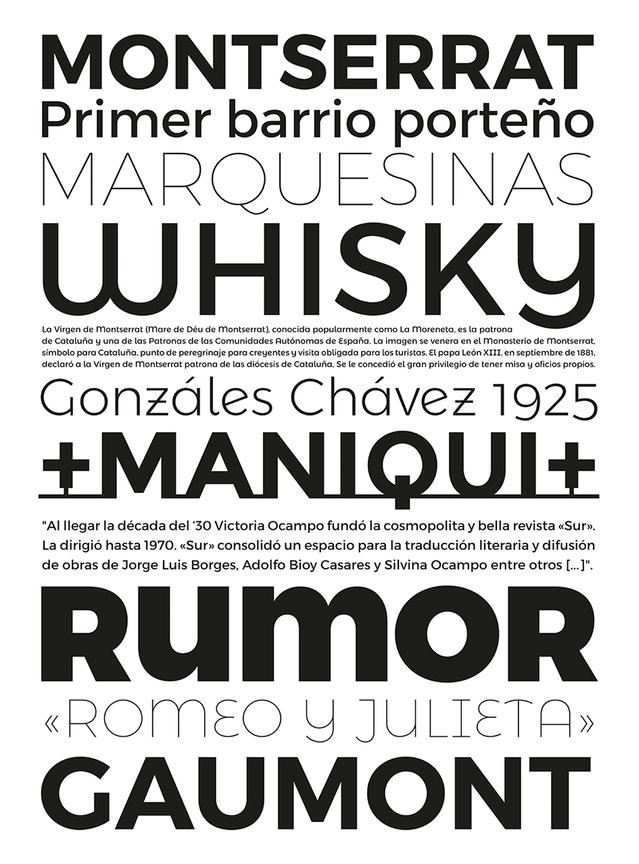
Montserrat is a “libre sans text typeface for the web, inspired by the signage found in a historical neighborhood of Buenos Aires” designed by Julieta Ulanovsky in 2011 thanks to a successful Kickstarter campaign. Montserrat enjoyed a certain success as a Google webfont (due, in part, to the superficial resemblance to Gotham of its uppercase) and, while the original design was limited in scope, in time it grew fairly extensive in styles and weights. For this last reason, and as suggested by @Ralf Herrmann, I wanted to add it to my list of good free display type families. However, when it came to insert a link that could offer an overview of all the different options, I was unable to find anything suitable. The official website hasn’t proved very helpful in this regard either, so I will list here all the styles and weights of Montserrat available to download and/or as webfonts. On Google Fonts: Montserrat Normal 400 and Bold 700 Montserrat Alternates Normal 400 and Bold 700 Montserrat Subrayada Normal 400 and Bold 700 (an architectural “underlined” caps only variant) On Fontsquirrell: Montserrat, eight weights, from Hairline to Black (the Ultralight, Semi Bold, and Extra Bold contain the Alternates as proper OpenType feature, none of the weights include the Subrayada variant) On Brick (webfonts only): Montserrat, nine weights, from 100 to 900 (it’s sometimes difficult to see a difference between the closest weights) Furthermore, there are some non-free styles and weights, featuring an extended Latin coverage, available directly from the designer upon request.