Typography Feed (complete)
- Yesterday
-
Adobe 2025 splash screen typeface
Mike Witherell replied to Mike Witherell's topic in Font Identification
I can cheat and get very close by using the Adobe Clean alternate g along with a Ubuntu lower-case n. Looks exactly like it. -
Adobe 2025 splash screen typeface
Mike Witherell replied to Mike Witherell's topic in Font Identification
I see you are right about the alternate lower-case g having a one-storey alternate. I am mystified about the spurless n, though. -
Looks like Black Knight.
- 1 reply
-
- 1
-

-
I saw this about 10 years ago in a music venue brochure (forgot which one). I recently stumbled on it and still wondering what this font is.
-
marg1nwalker joined the community
-

Adobe 2025 splash screen typeface
Ralf Herrmann replied to Mike Witherell's topic in Font Identification
A simpler g was always included as OpenType feature. Haven’t seen the spurless n before, but they might have extended the family or character set recently. Visually, it still feels like it is part of the Adobe Clean design. -
Adobe 2025 splash screen typeface
Mike Witherell replied to Mike Witherell's topic in Font Identification
It is similar to Ubuntu, but not exactly. -
Adobe 2025 splash screen typeface
Mike Witherell replied to Mike Witherell's topic in Font Identification
The simplified letter n as well as g is highly different from Adobe Clean. Seems to be something new. -

Adobe 2025 splash screen typeface
Ralf Herrmann replied to Mike Witherell's topic in Font Identification
Adobe Clean, their exclusive corporate type family. https://fontsinuse.com/typefaces/32564/adobe-clean -
I just installed the 2025 versions of Adobe InDesign, InCopy, Illustrator, and Photoshop. Their splash screens show a new typeface that looks to me like Monotype Ringo. Can you identify the name of this typeface? (I suppose we should ignore the stylized letter A in the name Adobe.)
-
Mike Witherell joined the community
-
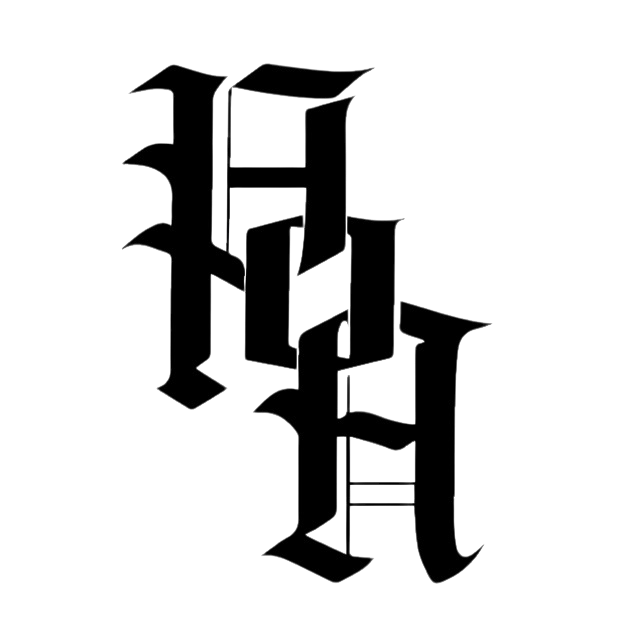
I used some "blackletter/gothic" font to make a logo for my baseball team, and forgot to note the name of the font I used hahah I can't even recall the site I found It, Hope someone knows
-
I You Print joined the community
-
SomeDave joined the community
-
DS98 joined the community
-
Dally joined the community
- Last week
-
Thanks Kevin. The "Baby Shower" font was the most important. Much appreciated.
-
Etsy Listing for a Book Cover Template
Kevin Thompson replied to IceWine's topic in Font Identification
Baby Shower is set in Backstay The closest I can find for January 7th 2023 is Paper Flowers -
thanks it is the pro black weight https://www.fontspring.com/fonts/emily-lime-design/carolyna
-
Looks like Carolyna.
-
im making the seating charts for my wedding and I'm trying to match the table numbers that we bought.
-
Futor joined the community
-
I am looking to find both of the fonts used for this book cover template advertised on Etsy. https://www.etsy.com/listing/1372260078/21-pitch-journal-template-cinch-laser
-
dezbat joined the community
-
Button Moon (British children's series, 70s/80s)
daivel replied to daivel's topic in Font Identification
The Extra Bold style looks like an exact match to me. Gosh, even more obscure than I suspected, but that explains a lot. Thanks so much for your help, Kevin - I never would have worked that out. Just in case anyone finds this thread in the future and needs something fairly similar, Arista Pro Alternate might be worth a look. -
Button Moon (British children's series, 70s/80s)
Kevin Thompson replied to daivel's topic in Font Identification
I believe this is Chicago. More information here. Unfortunately, no full digitization seems to exist. -
Wow MissNobody! Thats amazing! Thanks soooo much for this I think you have found it! ❤️❤️❤️👍👍👍
-
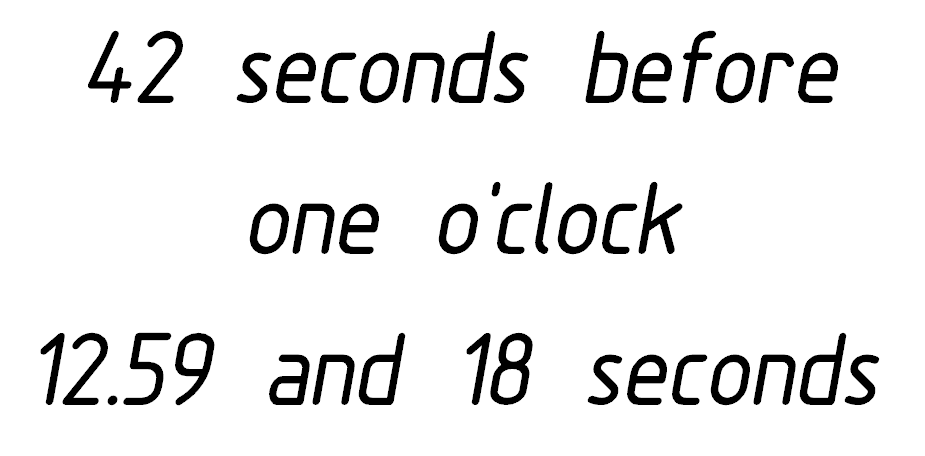
It's hard to be sure with this quality, but it looks like Isonorm (skewed). Here is how it looks made "italic" (still not skewed enough):
-
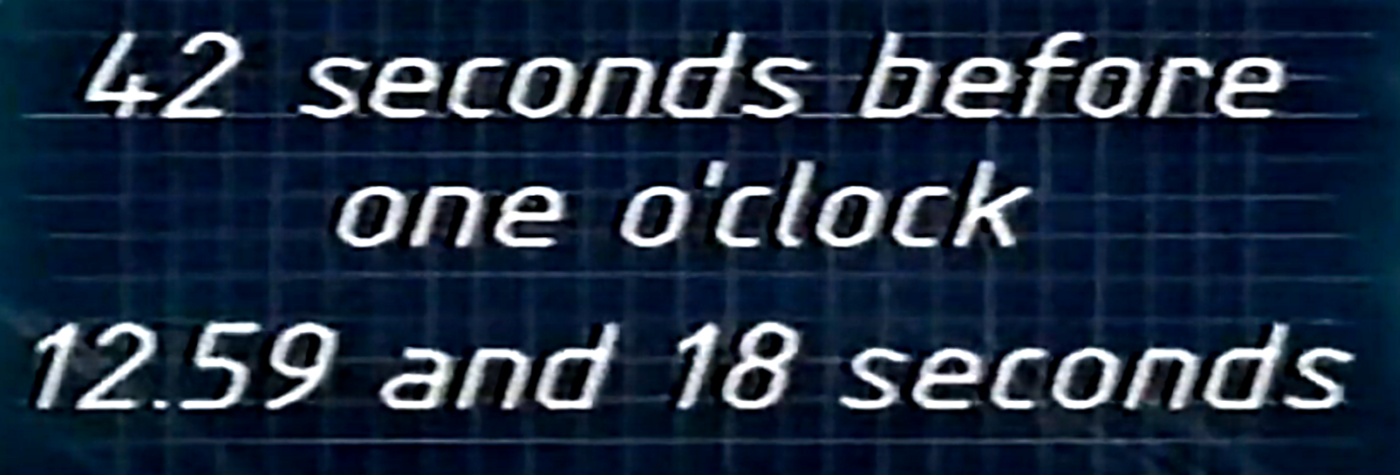
Hi there. Can anyone help me identify this font? I need it for an 80s project i'm doing. I can't find a better resolution image than this - anyone? Thanks!
-
eben1000uk joined the community
-
.thumb.png.51dfb6cc71a655bbb607ec7a044b60c4.png)
New York Football Club 2024 Name & Number Font
MissNobody replied to DarkDot's topic in Font Identification
Looks like font made for MLS by F37® Foundry.- 1 reply
-
- 1
-

-
Hello! I'm trying to find this font that I found from two sources: A Redbubble design and an edited vintage old tv type screenshot from Pinterest. I'll attach both. I can't find this anywhere else besides these two images, but if you could help me find the Font that would make my whole week! Thank you in advance. Redbubble link: https://www.redbubble.com/i/sticker/Ride-me-by-aesthetic-exe/43865073.EJUG5 Pinterest Pin: https://www.pinterest.com/pin/44543483810688785/
-
jossy joined the community
-
Looking to match the name and number font used for the New York Football Club 2024 Jersey - specifically the away kit. I believe the MLS logo is an add on to a stock font.
-
Any chance anybody recognises this typeface, presumably created in the late 70s? Some interesting inconsistencies (eg. the lower case u and the differently shaped highlights in the bubble/balloon style). I get the impression it's no longer available, as this was used extensively during the original run, but doesn't appear on any recent official/licenced products, even the logo of the charity. Apologies for the image quality (all photos from eBay, etc.). Any ideas would be much appreciated.
-
Newsletter
Sign UpSubscribe to our monthly newsletter, which highlights recent and noteworthy content from the community.
-
New in Typography Weekly
-
Tell a friend
-
Article | See more …
-
Latest Videos | see more…
-
Latest Lists | see more…
-
Random Quote