Search the Community
Showing results for tags 'font pairing'.
-
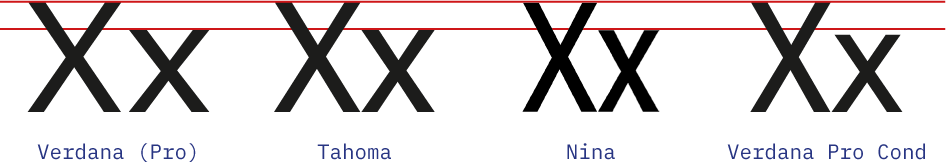
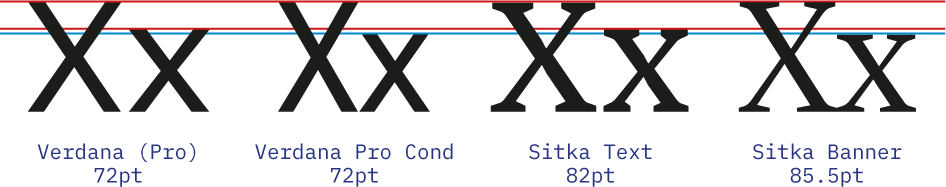
Recently I was looking for a complementary typeface to pair with Sitka, the somewhat obscure serif designed by Matthew Carter for Microsoft. It is a lovely typeface, designed with an emphasis on legibility that offers many optical sizes to boot. Searching for a complementary contrasting sans, I started to look for typefaces from the same designer, as I most often do. It turns out, there are not many Matthew Carter designed sans serifs. However, his most famous one, Verdana, seems to accompany well with Sitka (in fact, the eponymous Carter Sans could almost be seen as an interpolation between Sitka and Verdana). So I start looking for ways to make Verdana work despite its general overuse and avoiding web y2k vibes. First, I discover that at least the latest versions of non-Pro Verdana bundled with Windows include a stylistic set with a non-seriffed |I| (that is what I call a good start). Second, even better, I find out that Verdana Pro is available, together with several other typefaces, as an optional download for Windows (nothing comparable with what is available on mac OS, but still). This give me access to several additional weights and a condensed width, right? Not exactly. You see, Verdana already had a semi-condensed and condensed styles, they are called Tahoma and Nina, respectively. It is right in the promotional material! So, while, for example, Georgia Pro Condensed, as the name implies, is just a condensed version of Georgia, Verdana Pro Condensed is not (just) a condensed Verdana. Let me illustrate: What is going on? It took me a bit to find an explanation, then I think I figured it out. Verdana has the same ratio between caps-height and x-height as Sitka Text has. While that ratio in Verdana Pro Condensed is inbetween those of Sitka Display and Sitka Banner. So, in conclusion, speaking of standardising font names, I think that Verdana Pro Condensed should really be called Verdana Pro Display, because it is not so much a width variation, but rather an oprical size. Oh, I also would not mind seeing all the aforementioned typefaces (Verdana, Tahoma, Nina, Carter Sans, and Sitka) all grouped together as a big “Carter Superfamily”.
- 1 reply
-
- 2
-

-
- typography
- optical sizes
- (and 4 more)
-
Hi everyone, this is my first post here! I'm designing a website and I am looking for some tips of a good pairing for Neutraface Condensed. I'm using it as a header and it'd be nice to have a good contrast. Any ideas? The website page is revistausina.com/pagina-inicial Also, at the menu I thought Etica would be a good pairing, but it's too similar and perhaps the thin glyphs aren't good to read. Do you guys agree? Thanks a lot!
-
Hi everyone, I'm working on a small publication (A5 size) and need to choose a serif font for the body copy and a sans serif font for the headings. I've tried garamond for the body which works well but I'd prefer something a bit different but still having it fit into the smaller space. I'm quite new at choosing fonts and wondered if anyone could recommend a serif and sans-serif font that would work well together. Appreciate any help.
-
Anyone know of a place to get good typography advice? I've watched all the Lynda.com, Skillshare, YouTube videos out there, basically, and seen all the "Beginner's Guide to ..." videos that I care to watch. Specifically looking for a good typeface for headlines for a newspaper that uses Chapparal Pro as the body typeface.
-
I'm working on a project that needs to be really elegant, light and understated. I've chosen Cormorant Garamond Light Italic + Proza Libre. I'm looking for a third font to go with this and had Tenor Sans as an idea to complement the calligraphic feel of the other two fonts. But Tenor Sans is too solid. Do you have any other ideas these two fonts could go with? Cormorant Garamond Light Italic + Proza Libre + ? Thanks
- 2 replies
-
- cormorant garamond
- proza libre
-
(and 1 more)
Tagged with: