Search the Community
Showing results for tags 'matthew carter'.
-
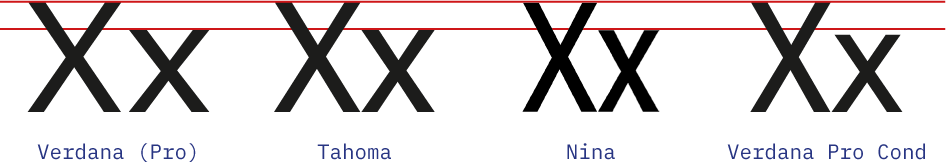
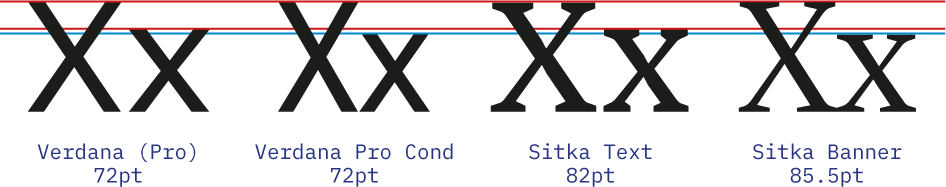
Recently I was looking for a complementary typeface to pair with Sitka, the somewhat obscure serif designed by Matthew Carter for Microsoft. It is a lovely typeface, designed with an emphasis on legibility that offers many optical sizes to boot. Searching for a complementary contrasting sans, I started to look for typefaces from the same designer, as I most often do. It turns out, there are not many Matthew Carter designed sans serifs. However, his most famous one, Verdana, seems to accompany well with Sitka (in fact, the eponymous Carter Sans could almost be seen as an interpolation between Sitka and Verdana). So I start looking for ways to make Verdana work despite its general overuse and avoiding web y2k vibes. First, I discover that at least the latest versions of non-Pro Verdana bundled with Windows include a stylistic set with a non-seriffed |I| (that is what I call a good start). Second, even better, I find out that Verdana Pro is available, together with several other typefaces, as an optional download for Windows (nothing comparable with what is available on mac OS, but still). This give me access to several additional weights and a condensed width, right? Not exactly. You see, Verdana already had a semi-condensed and condensed styles, they are called Tahoma and Nina, respectively. It is right in the promotional material! So, while, for example, Georgia Pro Condensed, as the name implies, is just a condensed version of Georgia, Verdana Pro Condensed is not (just) a condensed Verdana. Let me illustrate: What is going on? It took me a bit to find an explanation, then I think I figured it out. Verdana has the same ratio between caps-height and x-height as Sitka Text has. While that ratio in Verdana Pro Condensed is inbetween those of Sitka Display and Sitka Banner. So, in conclusion, speaking of standardising font names, I think that Verdana Pro Condensed should really be called Verdana Pro Display, because it is not so much a width variation, but rather an oprical size. Oh, I also would not mind seeing all the aforementioned typefaces (Verdana, Tahoma, Nina, Carter Sans, and Sitka) all grouped together as a big “Carter Superfamily”.
- 1 reply
-
- 2
-

-
- typography
- optical sizes
- (and 4 more)