Search the Community
Showing results for tags 'naming conventions'.
-
Did you know that the Unicode Common Locale Data Repository (CLDR) collects, among many other things, typographical terms – mostly axises and styles for variable fonts – in many languages, in order to display them appropriately in localized user interfaces? Many companies rely (often blindly) on this data, few contribute to it (with varying expertise for specialist jargon). If you think the translation for the languages you know could be improved, it’s possible to register an account for the Survey Tool and contribute while it’s open to submissions, but it’s usually simpler to raise an issue at Unicode’s Jira. Axis and Styles `ital`: italic `ital-1`: cursive `opsz`: optical size (in points) `opsz-8`: caption `opsz-12`: text `opsz-18`: titling `opsz-72`: display `opsz-144`: poster `slnt`: slant (in degrees) `slnt--12`: backslanted `slnt-0`: upright `slnt-12`: slanted `slnt-24`: extra-slanted `wdth`: width (percentages), expansion or compression `wdth-50`: ultracondensed `wdth-50-compressed`: ultracompressed `wdth-50-narrow`: ultranarrow `wdth-62.5`: extra-condensed `wdth-62.5-compressed`: extra-compressed `wdth-62.5-narrow`: extra-narrow `wdth-75`: condensed `wdth-75-compressed`: compressed `wdth-75-narrow`: compressed `wdth-87.5`: semicondensed `wdth-87.5-compressed`: semicompressed `wdth-87.5-narrow`: seminarrow `wdth-100`: normal `wdth-112.5`: semiexpanded `wdth-112.5-extended`: semiextended `wdth-112.5-wide`: semiwide `wdth-125`: expanded `wdth-125-extended`: extended `wdth-125-wide`: wide `wdth-150`: extra-expanded `wdth-150-extended`: extra-extended `wdth-150-wide`: extra-wide `wdth-200`: ultraexpanded `wdth-200-extended`: ultraextended `wdth-200-wide`: ultrawide `wght`: weight “boldness” `wght-100`: thin `wght-200`: extra-light `wght-200-ultra`: ultralight `wght-300`: light `wght-350`: semilight `wght-380`: book `wght-400`: regular `wght-500`: medium `wght-600`: semibold `wght-600-demi`: demibold `wght-700`: bold `wght-800`: extra-bold `wght-900`: black `wght-900-heavy`: heavy `wght-950`: extra-black `wght-950-ultrablack`: ultrablack `wght-950-ultraheavy`: ultraheavy Features `afrc`: vertical fractions `cpsp`: capital spacing `dlig`: optional ligatures `frac`: diagonal fractions `lnum`: lining numbers `onum`: old-style figures `ordn`: ordinals `pnum`: proportional numbers `smcp`: small capitals `tnum`: tabular numbers `zero`: slashed zero
-
- naming conventions
- typographical term
-
(and 2 more)
Tagged with:
-
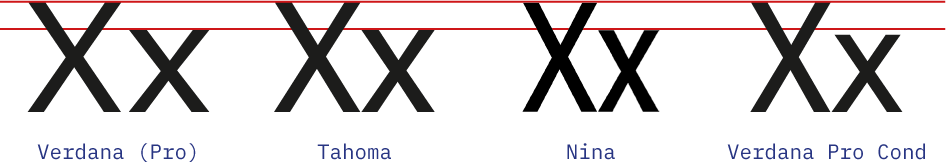
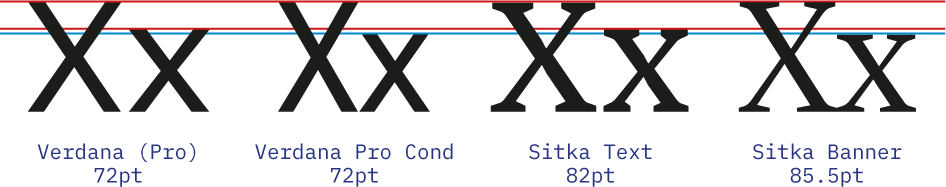
Recently I was looking for a complementary typeface to pair with Sitka, the somewhat obscure serif designed by Matthew Carter for Microsoft. It is a lovely typeface, designed with an emphasis on legibility that offers many optical sizes to boot. Searching for a complementary contrasting sans, I started to look for typefaces from the same designer, as I most often do. It turns out, there are not many Matthew Carter designed sans serifs. However, his most famous one, Verdana, seems to accompany well with Sitka (in fact, the eponymous Carter Sans could almost be seen as an interpolation between Sitka and Verdana). So I start looking for ways to make Verdana work despite its general overuse and avoiding web y2k vibes. First, I discover that at least the latest versions of non-Pro Verdana bundled with Windows include a stylistic set with a non-seriffed |I| (that is what I call a good start). Second, even better, I find out that Verdana Pro is available, together with several other typefaces, as an optional download for Windows (nothing comparable with what is available on mac OS, but still). This give me access to several additional weights and a condensed width, right? Not exactly. You see, Verdana already had a semi-condensed and condensed styles, they are called Tahoma and Nina, respectively. It is right in the promotional material! So, while, for example, Georgia Pro Condensed, as the name implies, is just a condensed version of Georgia, Verdana Pro Condensed is not (just) a condensed Verdana. Let me illustrate: What is going on? It took me a bit to find an explanation, then I think I figured it out. Verdana has the same ratio between caps-height and x-height as Sitka Text has. While that ratio in Verdana Pro Condensed is inbetween those of Sitka Display and Sitka Banner. So, in conclusion, speaking of standardising font names, I think that Verdana Pro Condensed should really be called Verdana Pro Display, because it is not so much a width variation, but rather an oprical size. Oh, I also would not mind seeing all the aforementioned typefaces (Verdana, Tahoma, Nina, Carter Sans, and Sitka) all grouped together as a big “Carter Superfamily”.
- 1 reply
-
- 2
-

-
- typography
- optical sizes
- (and 4 more)