Search the Community
Showing results for tags 'emoji'.
-

Microsoft releases their emoji library as open source
Ralf Herrmann posted a news entry in Typography Weekly #122
“Starting today, you can open source most of our emoji library on in Figma and on Github.” -
Encoding meets politics—looks like it’s already implemented and the next versions of Mac OS X and OS X will use unrealistic yellow skin colors as default and then 5 skin tone versions per character. What do you think about it? I already wrote about it here and here is the Unicode proposal.
-
-
-
-
-
-
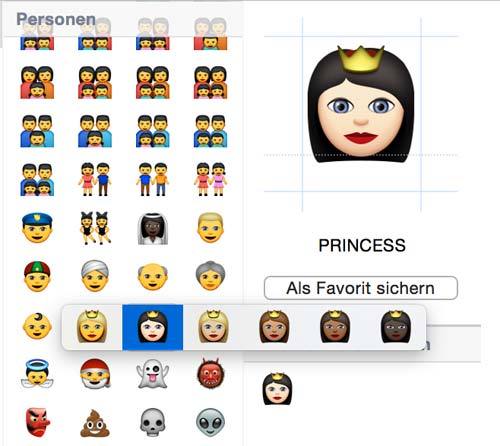
Emoji Levels & Presentations With Unicode 6 several hundred code points were added to the Unicode standard to encode the Japanese symbols. But in theory, one could claim, that Unicode never really “encoded Emoji”. Instead, the Unicode consortium encoded regular (symbol) characters, which companies such as Apple and Microsoft just happens to have displayed as full color images in their software. With Unicode 8 this changes. Now the standard makes clear recommendations about whether a symbol should be treated as Emoji or text symbol (i.e. as a one-color symbol that takes on the properties—like color—of the surrounding text). There are also two variation selectors, which can be used to change the default presentation style within a text. If you add them behind a symbol, you can force an Emoji or text output (if supported). U+FE0E VARIATION SELECTOR-15 (VS15) for a text presentation U+FE0F VARIATION SELECTOR-16 (VS16) for an emoji presentation In addition to the presentation style, Unicode 8 now also defines default Emoji sets. “Level 1 Emoji” are those with a broad support among vendors at present. They include over 700 of the original Japanese symbols, as well as additional characters like the ones from the Unicode range “Transportation and Map Symbols”. All other Emoji are “Level 2 Emoji”. They might not have a color representation yet or might be missing completely in current Emoji fonts, but they are supposed to be shown as Emoji in the future. There is now a total of 1281 Emoji in Unicode 8. Typography.Guru has a section named List of Emoji Codes and Meanings dedicated to show the details of every Emoji character. New Emoji in Unicode 8 A total of 41 new Emoji were added to Unicode 8 from these categories: Emoji modifiers U+1F3FB EMOJI MODIFIER FITZPATRICK TYPE-1-2 U+1F3FC EMOJI MODIFIER FITZPATRICK TYPE-3 U+1F3FD EMOJI MODIFIER FITZPATRICK TYPE-4 U+1F3FE EMOJI MODIFIER FITZPATRICK TYPE-5 U+1F3FF EMOJI MODIFIER FITZPATRICK TYPE-6 Faces, Hands, and Zodiac Symbols U+1F910 ZIPPER-MOUTH FACE U+1F911 MONEY-MOUTH FACE U+1F912 FACE WITH THERMOMETER U+1F913 NERD FACE U+1F914 THINKING FACE U+1F644 FACE WITH ROLLING EYES U+1F643 UPSIDE-DOWN FACE U+1F915 FACE WITH HEAD-BANDAGE U+1F916 ROBOT FACE U+1F917 HUGGING FACE U+1F918 SIGN OF THE HORNS U+1F980 CRAB (also Cancer) U+1F982 SCORPION (also Scorpio) U+1F981 LION FACE (also Leo) U+1F3F9 BOW AND ARROW (also Sagittarius) U+1F3FA AMPHORA (also Aquarius) Symbols of Religious Significance U+1F6D0 PLACE OF WORSHIP U+1F54B KAABA U+1F54C MOSQUE U+1F54D SYNAGOGUE U+1F54E MENORAH WITH NINE BRANCHES U+1F4FF PRAYER BEADS Missing Top Sports Symbols U+1F3CF CRICKET BAT AND BALL U+1F3D0 VOLLEYBALL U+1F3D1 FIELD HOCKEY STICK AND BALL U+1F3D2 ICE HOCKEY STICK AND PUCK U+1F3D3 TABLE TENNIS PADDLE AND BALL U+1F3F8 BADMINTON RACQUET AND SHUTTLECOCK Most Popularly Requested Emoji U+1F32D HOT DOG U+1F32E TACO U+1F32F BURRITO U+1F9C0 CHEESE WEDGE U+1F37F POPCORN U+1F37E BOTTLE WITH POPPING CORK U+1F983 TURKEY U+1F984 UNICORN FACE Diversity Symbol characters are meant to be, well, symbolic. They are used to convey a certain meaning, while neglecting all other specifics. For example, the symbol for “woman” might be shown with a skirt and long hair. But that is just meant to help to convey the meaning “woman”, not to limit the meaning to “woman with long hair wearing skirts”. In the same way, the skin color of human Emoji symbols could be understood as one of dozens of such negligible features. And yet, for years people have been asking for Emoji with other skin colors. So Unicode now includes a range of skin color modifiers. These special characters are added behind an Emoji, and if supported, will replace the default Emoji style with one of five representations using a specific skin color. When an Emoji for this combination of default symbol + color variation does not exist, both characters are shown side by side, just as they are encoded within the text. Combined (left) and separated view (right) of human Emoji + skin color modifier 5. With skin colors not being a negligible feature of human Emoji anymore, the default light skin color of existing Emoji sets had to change. Unicode now recommends a non-realistic color such as the yellow (#FFCC22) used for smileys, blue (#3399CC) or grey (#CCCCCC). Apple has already shipped such symbols with their latest iOS and Mac OS releases using a non-realistic yellow skin tone. Microsoft will use grey for their color font Emoji. Multi-person groupings may explicitly indicate gender (like “Man and Woman holding Hands”), others may not (like “family”). In combination with skin colors, such groupings lead to an endless amount of possibilities, which cannot be encoded as individual characters. The solution is therefore: character sequences. When the special character ZERO WIDTH JOINER (U+200D) is put between Emoji, it indicates, that these symbols are meant to be shown as one glyph if possible. Apple’s sets of family and couple Emoji already make use of character sequences. But even with these added options for diversity, the political correctness debates around Unicode Emoji probably won’t stop anytime soon. The more specific the symbols get, the more possibilities arise to miss certain variations or to feel offended by the specific display of existing ones. And so for Unicode 9 there is already a discussion about adding more gender variations such as “Mother Christmas”. As the Unicode Emoji Tech Report correctly notes: “… there are many other types of diversity in human appearance besides different skin tones: Different hair styles and color, use of eyeglasses, various kinds of facial hair, different body shapes, different headwear, and so on. It is beyond the scope of Unicode to provide an encoding-based mechanism for representing every aspect of human appearance diversity that emoji users might want to indicate. The best approach for communicating very specific human images—or any type of image in which preservation of specific appearance is very important—is the use of embedded graphics …” I am certainly curious what the future will hold in this regard. Does Unicode become a museum of things that were relevant for short passages of times (e.g. FAX MACHINE—U+1F4E0, SELFIE—U+1F933)? Or do we move away from this approach and will be able to transmit graphics reliably in a completely different way? Related Links: Typography.Guru List of Emoji Codes & Meanings Unicode Technical Report #51 with all the technical details about Emoji in the latest release of the Unicode standard
-

Color Emoji in Windows 8.1—The Future of Color Fonts?
Ralf Herrmann posted a journal article in Journal
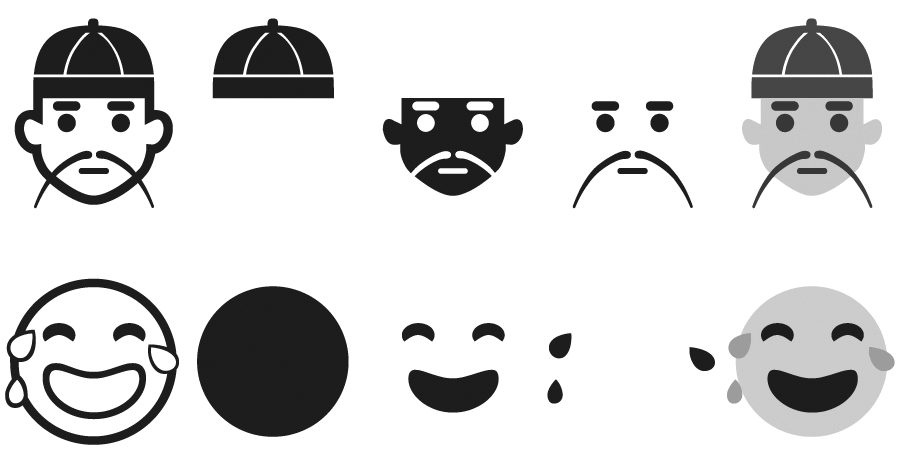
Color fonts are by no means a new idea. When Adobe invented PostScript their Type 3 font standard allowed to specify colors within a font and Fontlab’s bitmap-based Photofont technology is also around for years. But the makers of operating systems and apps never really cared about these technologies—until the major success of the Emoji character sets in Asia. Apple took the lead when they implemented the Apple Color Emoji font in iOS and OS X. It’s a proprietary, unpublished extension of the TrueType/OpenType specification to add PNG images to a font. The single PNG images—one per glyph—are then embedded within running text and can be scaled and copied like regular characters. It was a big hit, especially for the use in messaging apps, and it was no surprise that Apple’s competitors also began to work on color fonts. Google’s solution is very similar to Apple’s (but not compatible) and also uses PNG images. The specification was made public and is now being implemented in FreeType. Windows did already support the typical Unicode emoji characters with its Segoe UI Symbol font, but it was a regular TrueType-based font which did not support colors. With Windows 8.1, Microsoft’s operating system now also supports color emoji. But they did it in a very different way than Apple and Google. Instead of using PNG images, they introduced a support for layered vector glyphs! By default, the new Segoe UI Emoji font behaves like a regular TrueType/OpenType font. It has Unicode-encoded, uncolored “base glyphs”. But there are two additional tables in the font: the COLR table links additional glyphs as layers to the base glyphs and defines the order of these layers. And the CPAL (“Color Palette”) table stores one or more color palettes for the individual layers. (The different color palettes are useful for displaying the font on dark and light backgrounds.) So when there is support for this new color feature, the base glyphs will be replaced with the colored layers. I must say, I really like this approach. The main reasons are: 1. It’s backwards-compatible. We recently released our Wayfinding Sans Symbols font which also allows colored icons—in this case through OpenType position of several glyphs. But it’s a hack and not a robust solution. It’s okay to use it in an app like InDesign, but it’s hardly useable in other situations, like on the web. When there is no proper OpenType support, the layers would just be displayed beside instead of on top of each other and copy & paste would also not work properly, since each character consists of several other encoded characters. Microsoft’s color font approach doesn’t have these problems. One could instantly start using such a font. If you use webfonts to display icons on a website, you could now even use colored icons. If the browser/operating system wouln’t understand the new color tables, the icons wouldn’t be missing. It would just show the base glyphs without colors. And if there is support for the color feature, it could use the included color palette or alternative colors specified via CSS. And there are hundreds of layer fonts, which currently require the user to create several text frames, style them separately and place them exactly on top of each other. Again, something you can hardly do on the web, where you don’t have full control over the text flow. Microsoft’s solution would make it possible to easily use such fonts on websites, in apps or ebooks. 2. It’s easy to create. Type designers have a certain workflow and they use certain tools. Maybe Photofonts never took off, because its just such a different technology that is not compatible to the way type designers usually work. But putting additional glyphs in a font, that represent different layers of a character, is very easy. And it’s also very easy for the software developers of font editors to add the support for the COLR table which links these glyphs. Now we have to wait and see if other software makers are willing to adopt this technology. It they don’t, the COLR and CPAL table will just be Microsoft’s own solution to render emoji and maybe also interface elements. But if other companies would adopt it, it could quickly become a standard way to display colored glyphs in multiple environments. I am all for it!-
- 2
-

-
- layer fonts
- color fonts
-
(and 3 more)
Tagged with: