Search the Community
Showing results for tags 'windows'.
-

How to find fonts that include specific characters
Ralf Herrmann posted a video in Typography Videos
When you work with text on a computer, you can easily get into the situation, that you need to use a certain character, but you don’t know which of your fonts support this character. So what do you do? Just try out every font one by one? Well, let’s look at a few ways to do this a little bit more efficiently. From the Typography.Guru YouTube Channel ☞ https://www.youtube.com/c/typographyguru -
Character Map in the name of of a tool bundled with Microsoft’s Windows operating system. It lists all plane 0 Unicode-encoded characters of any installed font. On Microsoft Windows XP, Windows Vista, and Windows 7, the utility is in All Programs → Accessories → System Tools → Character Map in the Start Menu. Beginning with Windows Vista, the user can also type the name of the utility in the Start Menu search box.
-

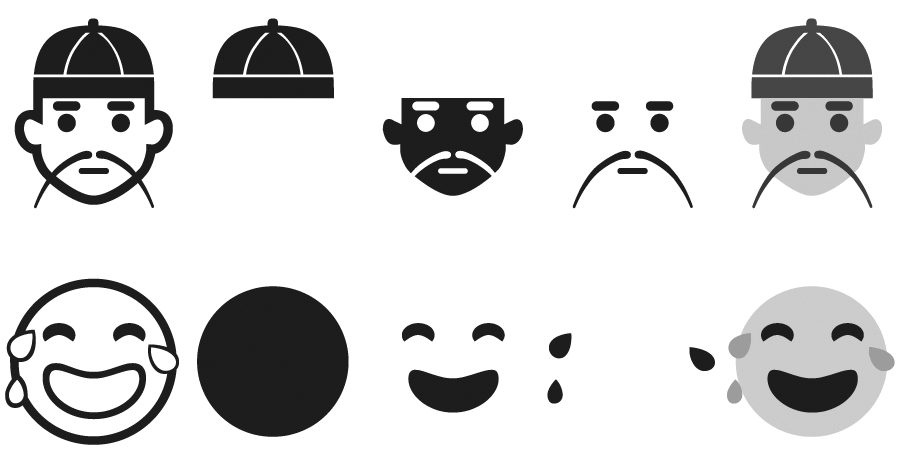
Color Emoji in Windows 8.1—The Future of Color Fonts?
Ralf Herrmann posted a journal article in Journal
Color fonts are by no means a new idea. When Adobe invented PostScript their Type 3 font standard allowed to specify colors within a font and Fontlab’s bitmap-based Photofont technology is also around for years. But the makers of operating systems and apps never really cared about these technologies—until the major success of the Emoji character sets in Asia. Apple took the lead when they implemented the Apple Color Emoji font in iOS and OS X. It’s a proprietary, unpublished extension of the TrueType/OpenType specification to add PNG images to a font. The single PNG images—one per glyph—are then embedded within running text and can be scaled and copied like regular characters. It was a big hit, especially for the use in messaging apps, and it was no surprise that Apple’s competitors also began to work on color fonts. Google’s solution is very similar to Apple’s (but not compatible) and also uses PNG images. The specification was made public and is now being implemented in FreeType. Windows did already support the typical Unicode emoji characters with its Segoe UI Symbol font, but it was a regular TrueType-based font which did not support colors. With Windows 8.1, Microsoft’s operating system now also supports color emoji. But they did it in a very different way than Apple and Google. Instead of using PNG images, they introduced a support for layered vector glyphs! By default, the new Segoe UI Emoji font behaves like a regular TrueType/OpenType font. It has Unicode-encoded, uncolored “base glyphs”. But there are two additional tables in the font: the COLR table links additional glyphs as layers to the base glyphs and defines the order of these layers. And the CPAL (“Color Palette”) table stores one or more color palettes for the individual layers. (The different color palettes are useful for displaying the font on dark and light backgrounds.) So when there is support for this new color feature, the base glyphs will be replaced with the colored layers. I must say, I really like this approach. The main reasons are: 1. It’s backwards-compatible. We recently released our Wayfinding Sans Symbols font which also allows colored icons—in this case through OpenType position of several glyphs. But it’s a hack and not a robust solution. It’s okay to use it in an app like InDesign, but it’s hardly useable in other situations, like on the web. When there is no proper OpenType support, the layers would just be displayed beside instead of on top of each other and copy & paste would also not work properly, since each character consists of several other encoded characters. Microsoft’s color font approach doesn’t have these problems. One could instantly start using such a font. If you use webfonts to display icons on a website, you could now even use colored icons. If the browser/operating system wouln’t understand the new color tables, the icons wouldn’t be missing. It would just show the base glyphs without colors. And if there is support for the color feature, it could use the included color palette or alternative colors specified via CSS. And there are hundreds of layer fonts, which currently require the user to create several text frames, style them separately and place them exactly on top of each other. Again, something you can hardly do on the web, where you don’t have full control over the text flow. Microsoft’s solution would make it possible to easily use such fonts on websites, in apps or ebooks. 2. It’s easy to create. Type designers have a certain workflow and they use certain tools. Maybe Photofonts never took off, because its just such a different technology that is not compatible to the way type designers usually work. But putting additional glyphs in a font, that represent different layers of a character, is very easy. And it’s also very easy for the software developers of font editors to add the support for the COLR table which links these glyphs. Now we have to wait and see if other software makers are willing to adopt this technology. It they don’t, the COLR and CPAL table will just be Microsoft’s own solution to render emoji and maybe also interface elements. But if other companies would adopt it, it could quickly become a standard way to display colored glyphs in multiple environments. I am all for it!-
- 2
-

-
- layer fonts
- color fonts
-
(and 3 more)
Tagged with: