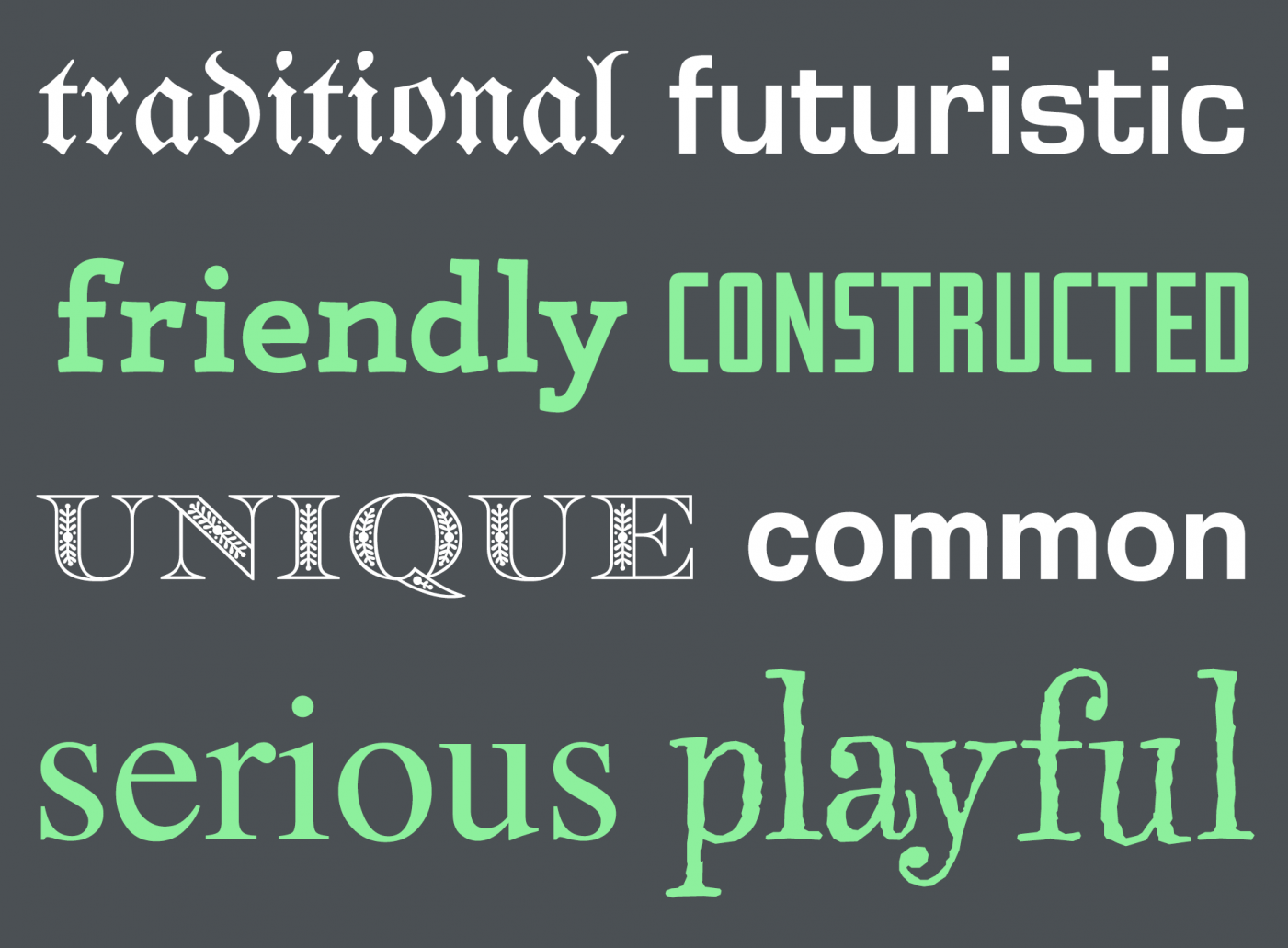
This is the most obvious consideration to make while choosing a font. Like clothes dress a person, a typeface “dresses” a text. Sturdy, elegant, traditional, futuristic, technical, playful, expressive, warm, friendly … there are so many adjectives we can use to describe the appearance, mood or tonality of typefaces. Some of these characteristics can be derived objectively from the character designs—others are learned associations. Because by being exposed to font uses over our entire life, we learn to associate individual fonts and their characteristics with the context they are used in. And after working with fonts for years, you will discover more and more intricacies and subtle associations in the details of the letterforms of typefaces.
Choose your associations
When we pick a font, we can tap into all those objective and learned associations and we can use them to our advantage. So start by defining the associations you would like to invoke. Be as specific as possible. The more characteristics you can come up with, the more you narrow down the list of possible candidates.
Should the style be …
- traditional, contemporary or futuristic?
- warm and friendly or technical and constructed?
- bold and sturdy or delicate and elegant?
- unique and expressive or common and unobtrusive?
- serious or playful?
- and so on …
Should it invoke a connection to …
- a specific region or place?
- a specific time?
- certain people, groups or organizations?
Keep in mind that those were a just a few examples. Depending on your project, the list of questions can be extended as needed.
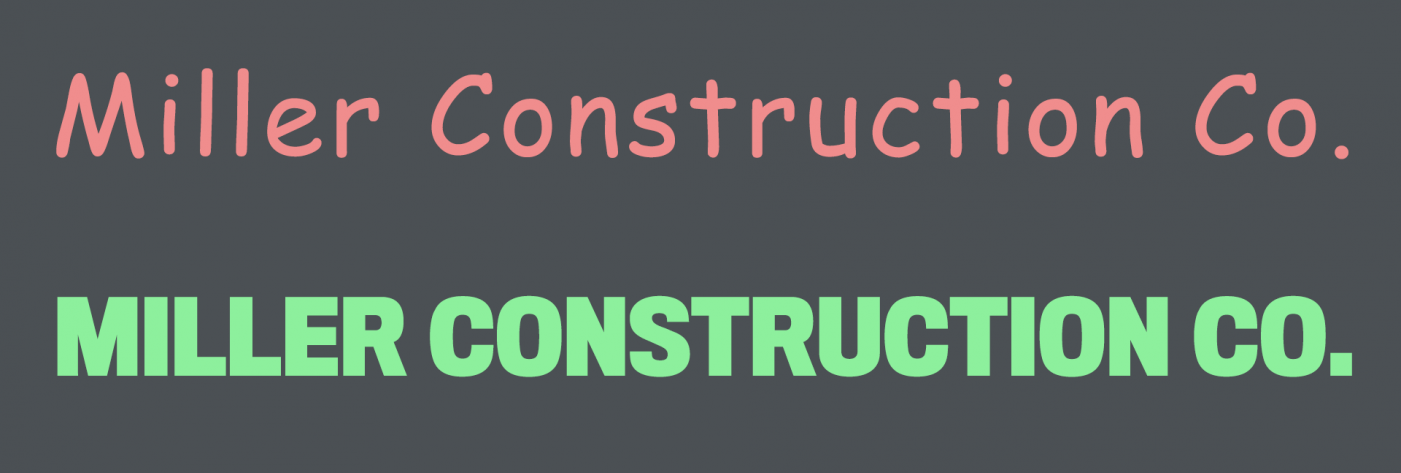
Let’s say you want to create the logo of a construction company. Would you choose a delicate or playful script font? Probably not. A sturdy or even constructed sans-serf would be a typical choice. Or let’s say you are responsible for the design of an exhibition about the French Revolution. You don’t have to go as far as to pick a typeface that says “war” and “chaos”, but you could look up typefaces used in France at that time. This would support the topic of the exhibition in a subtle way instead of using an arbitrary unconnected typeface, let alone a typeface that creates conflicting associations.
Keep your goal in mind
When choosing the appearance or tonality of your fonts, try to think about what it should achieve for the project it will be used for. While a font choice is always a stylistic choice, its impact goes well beyond just appearance. Scientific studies have shown what graphic designers instinctively know: the font choice significantly influences how a text is perceived, for example how the trustworthiness of the content is judged. So do not underestimate the power of your font choices. It can have a significant positive (but also negative!) impact.
But don’t forget that designs are not fixed solution that can be just applied to specific uses. A good design needs to fit its use to be believable and as such, successful. For example: You might design something for a business that already has a certain reputation. Are they known for the their friendliness? Their trustworthiness? Their affordable products? Their family tradition? The quality of their products? Their innovations? Their eco-friendliness? And so on and so forth. You can support all of that with your design and your font choices. Or you can deliberately move the design away from existing associations and invoke new ones. But be careful, since you can also diminish a client’s success by making font choices that do not match the client’s reputation or invoke negative associations.
Fonts are just one piece of the puzzle
Text rarely ever appears by itself. It can, for example in a novel. But the logo of a company might consist of the name of the company and a symbol. Both should either have a matching design and tonality—or have a strong enough contrast.
Examples of logos with a matching combination of text and symbol
Websites, ads, brochures and so on will have pictures, borders and maybe geometric elements and columns with colors or gradients as background. The text is usually just one piece of the puzzle. As a result, it is usually recommended to consider the tonality of your entire design, before you choosing a specific font. Alternatively, you can also develop your design starting with a font choice and then pick matching design elements.
What not do to
Type design is a craft that requires years of training and practice. If you pick fonts, it is usually recommended to use them as they are. You don’t need to change the character outlines just to leave your mark on the design. Examples of this bad practice can be found in this Tumblr collection ☞ https://cuttingedgelogos.tumblr.com
If you feel the projects demands custom letters, you can collaborate with experiences type designers or lettering artists.

Not recommended! The constructed nature of the symbol was forced onto the type, creating a messy appearance with completely unnatural cut-outs and serifs.
Also, keep in mind that choosing a font with the defined associations doesn’t automatically mean that your font choice will be the best possible option. A typical mistake is to make font choices that are already considered a cliché. Many common fonts or font styles are overused in certain areas or even in general. Of course clichés are not automatically bad. They are part of human nature and to some extent unavoidable. But there is a difference between just invoking an association and going all-in and being blatantly obvious. For example, if you create the cover for a book about the Bauhaus design school in the 1920s, you can of course just pick the typeface ITC Bauhaus, but frankly that would be a lame choice. Maybe you can dig a little deeper and find a font that is more interesting and not as overused, but still has a connection to the time, the school or just the ideals of that school—maybe even used in a completely different fashion.
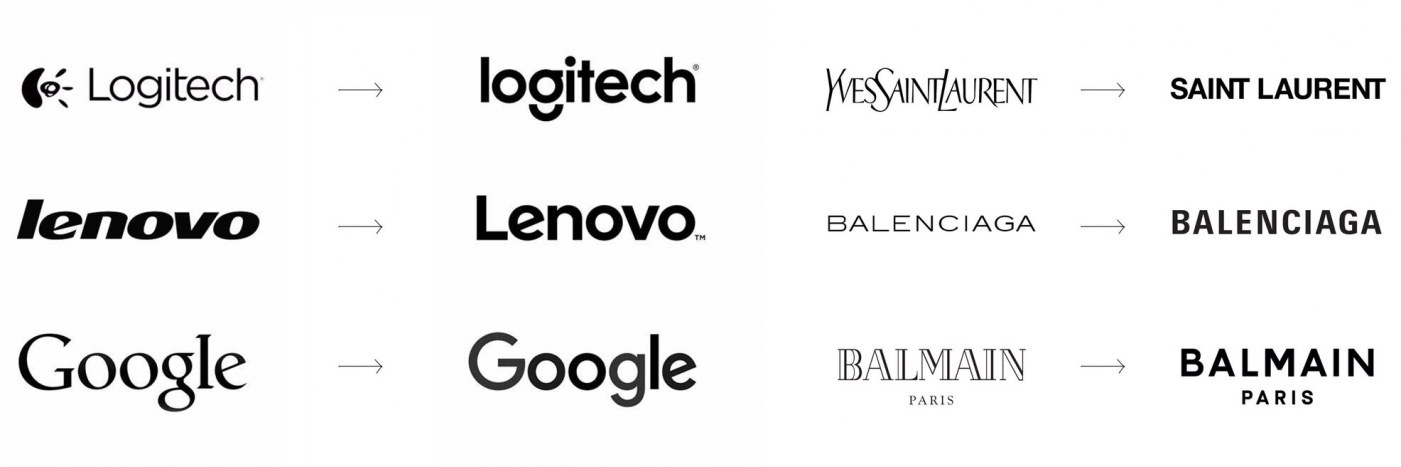
Going with trends—here sans-serif fonts—is easy. But is it the best choice?
So be mindful about clichés—and trends. Often, a style that is somewhat unique is part of the goal. So when you—for example—chose a branding typeface for a certain company, check their competitors and avoid using similar typefaces, no matter how trendy that font or type style might be at the moment. Otherwise you might achieve a “trendy look”, but not the goal of creating a corporate design that lets the client stand out with a unique voice.
Previous lesson:
A1: How not to choose a font
Next lesson:
C1: Learn to categorize fonts