Search the Community
Showing results for tags 'webfonts'.
-

TODS: A typographic and OpenType default stylesheet
Ralf Herrmann posted a news entry in Typography Weekly #135
-

W3C Working Draft: Incremental Font Transfer
Ralf Herrmann posted a news entry in Typography Weekly #134
-

Easy Fluid Typography With clamp() Using Sass Functions
Ralf Herrmann posted a news entry in Typography Weekly #123
We can use the clamp() method today because of the great browser support. In this article, Brecht De Ruyte explains how it can be a beautiful addition to your upcoming project or as an upgrade to a previous one. -

Leading-Trim: The Future of Digital Typesetting
Ralf Herrmann posted a news entry in Typography Weekly #105
-

B: Using variable fonts on the web
Ralf Herrmann posted an academy lesson in Variable fonts for graphic and web designers
-
- 1
-

-
- variablefonts
- webfonts
-
(and 1 more)
Tagged with:
-
“The goal of this site is to show you how variable fonts tick. Discover how they can benefit user interface (UI) design, accessibility, and long-form reading, and how they push the boundaries of skillful typographic expression on the web.”
-
- variable fonts
- typograhy
-
(and 3 more)
Tagged with:
-

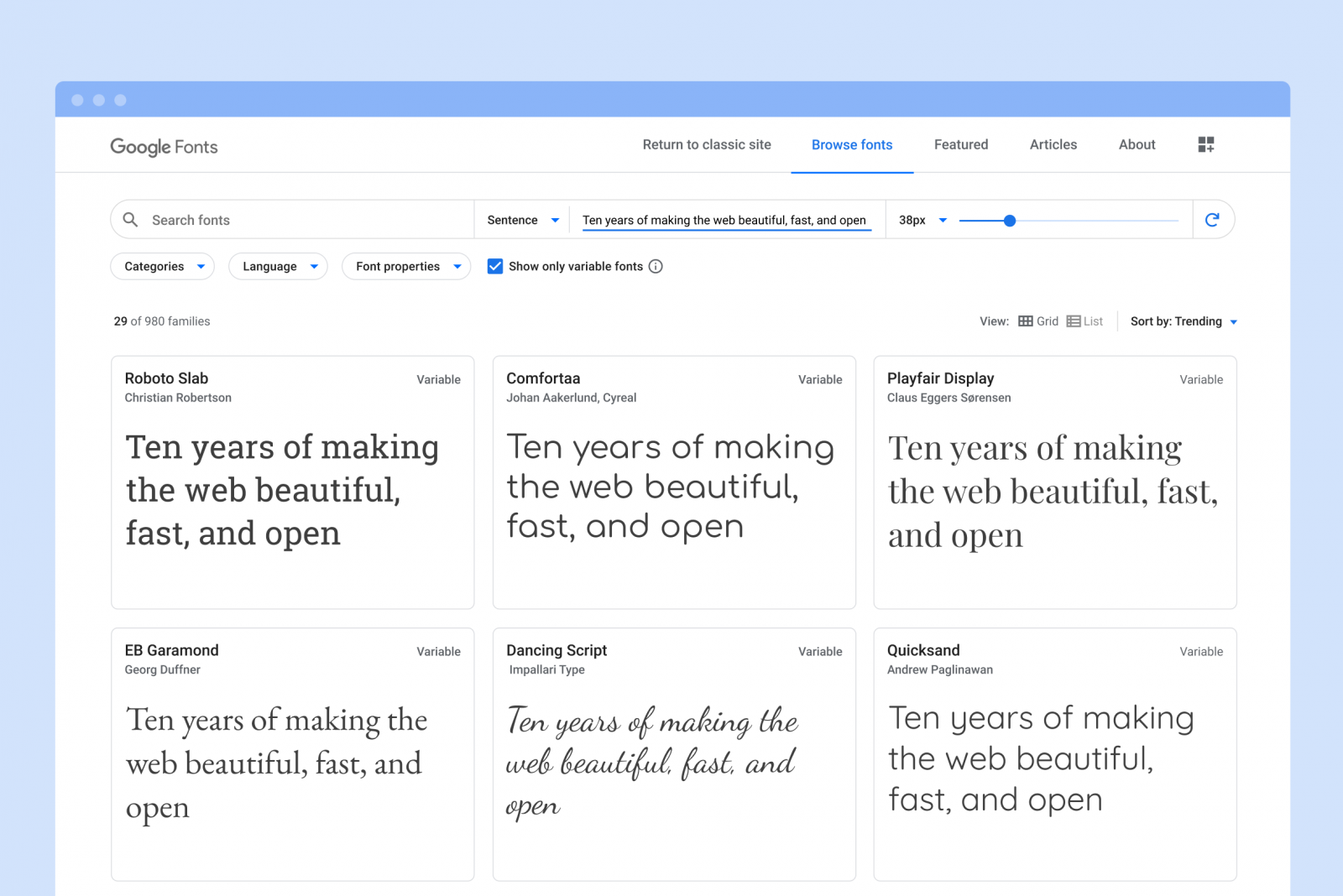
Google Fonts gets a facelift and new features
Riccardo Sartori posted a news entry in Typography Weekly #100
-
- open source
- webfonts
-
(and 1 more)
Tagged with:
-
Responsive web design helps your site maintain its design integrity on a variety of screen sizes, but how does it affect your typography? With this practical book, graphic designers, web designers, and front-end developers alike will learn the nuts and bolts of implementing web fonts well, especially how to get the best appearance from type without sacrificing performance on any device. After examining typography fundamentals and the evolution of type on the Web, author Jason Pamental provides useful approaches, real examples, code, and advice for making your type performant, progressive, proportional, and polished—the primary ingredients of responsive typography. Understand how type plays a vital role in content-first web design Weigh the tradeoffs between self-hosting and using a font service to get the best performance for your site Get your type on the screen fast by designing for Progressive Enhancement Use a responsive relative scale to adjust proportions between typographic elements for any device or resolution Polish your type with ligatures, kerning, and other techniques to create rich, textured reading experiences
-
- web typography
- webfonts
-
(and 4 more)
Tagged with:
-
Typography is what comes between the author and the reader. This is as true on the web as it is in any other medium. If a text has anything at all significant to say, it needs a typographer’s care, which will in turn be repaid by the reader’s attention. If you design websites or use CSS then you are a typographer whether you know it or not. This book is a practical guide and companion reference to all aspects of typography on the web. It deftly combines implementation details with typographic theory, and is ideal for designers, developers and anyone else involved in the process of creating a website. The book is available ebook and paperback book.
-
- webfonts
- typography
-
(and 2 more)
Tagged with:
-
A website aimed at helping web designers choose typefaces and typeface combinations showcasing and analysing actual use in selected websites.
-
“optimizeLegibility is Decadent and Depraved” http://bocoup.com/weblog/text-rendering/ What do you think?
-

Professional Web Typography
Riccardo Sartori posted a directory entry in Online Typography Resources
A succinct overview of web typography, in form of a book, with emphasis on demo code for study and practice, authored by Donny Truong. -
Typography is your design's voice and the most powerful tool you have to communicate with your readers. Learn how to wield type with care and wit: how to evaluate typefaces, consider technical constraints, create flexible typographic systems, and put together your own collection of favorite faces. Jason Santa Maria wants you to see type beyond code or flourishes. You'll discover how typography shapes the way we read and how you can adapt the craft's practices for the screen. So go ahead. Choose, combine, and set typefaces with ease-and invite readers in. Jason Santa Maria is a graphic designer with a deep love for letters. He’s the founder of Brooklyn-based design firm Mighty; a faculty member at SVA’s MFA Interaction Design program; a cofounder of A Book Apart; and the founder of Typedia, a shared online encyclopedia of typefaces. http://www.abookapart.com/products/on-web-typography
-
The web is universal and, in this renewed talk, Tim Brown shows how to practice typography in a way that is equally universal. Focusing on traditional typographic principles, while also embracing progressive enhancement, Tim explains how fonts, CSS, web-enabled devices, and user contexts coexist. Together, we will reevaluate what it means to successfully set type — and inform our routine decisions about typefaces, font sizes, and white space.